To create a Gallery in Grid format with a “Lightbox” slideshow that is triggered by clicking on any image do the following:
- Export your Jpeg images with camera copyright and exposure/ISO metadata (thee will appear in the Gallery Lightbox module when your images are reviewed.
- Create a new post with +NEW–>Post from the top bar of your wordpress dashboard.
- For title use Assignment X_FirstnameL, where L=last name initial. Ass the Assignment X category.
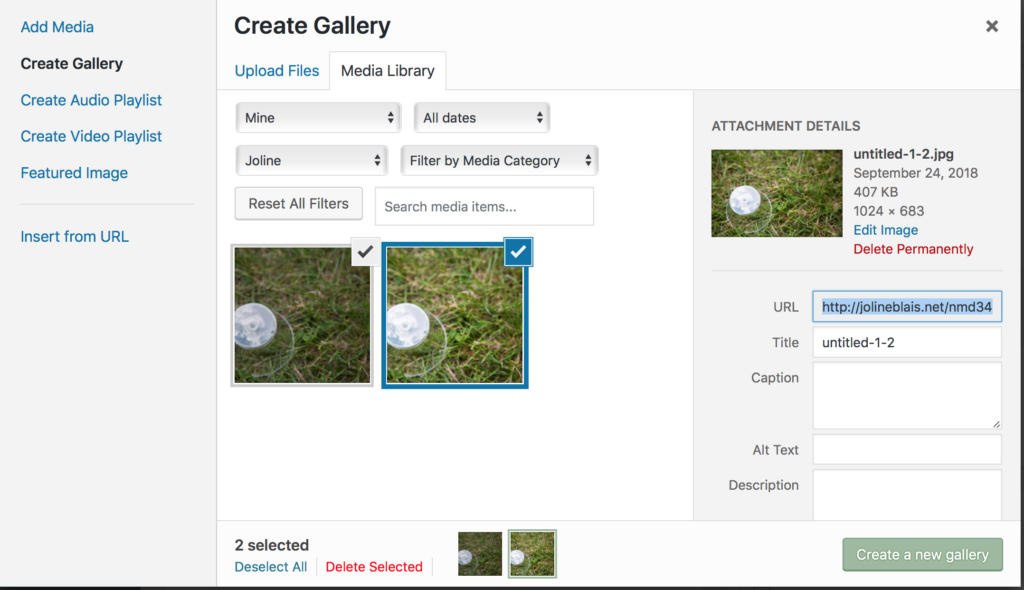
- Use “Add Media” then select “Create Gallery” from upper left of the Media window. Use drop down menus to select your name, so only your photos show up, then select all the photos you want in the current gallery (i.e. all the for Assignment 3). Optionally, you can select each photo to add a caption, alt-text (for disabilities access), and description (very short).
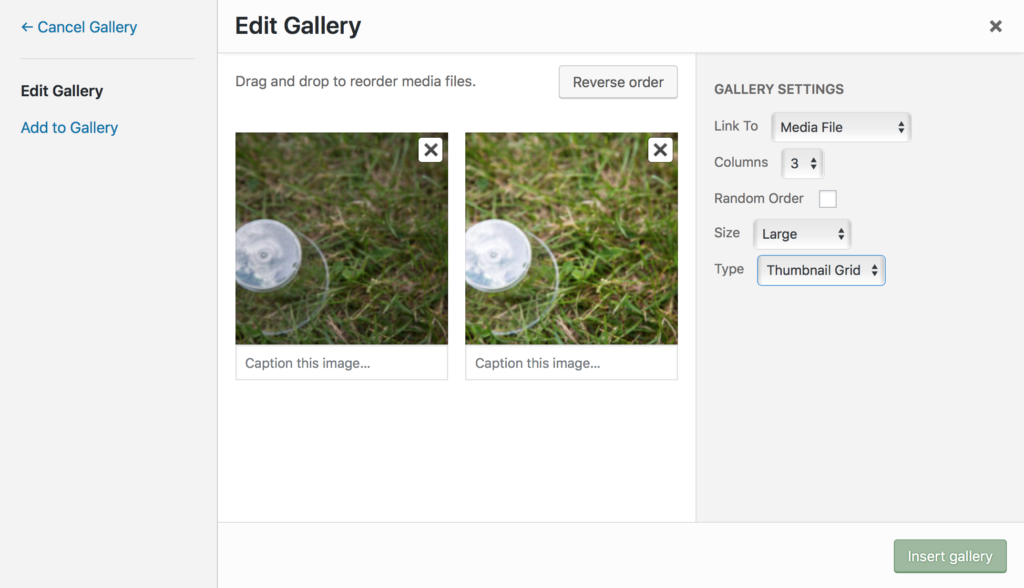
- Next you edit your gallery with the setting in the upper right of the image below. Note that for “Type” you do NOT select “slideshow”, but “thumbnail grid” as this allow us to see an overview of all your photos before launching the slideshow that allows us to focus on one at a time:

- Make sure you click “Inset Gallery”, then publish your post.
- You may see a sample gallery below.